Display A Video On Your Page
This is how to display a video on your page. You can add a video to any of your pages.
1. In the funnel map or site map, click the "pencil" icon on the page that you would like to display the video on.

2. In the drag and drop editor, create a new container and drag the video element into it, or simply drag the video element into an existing container.

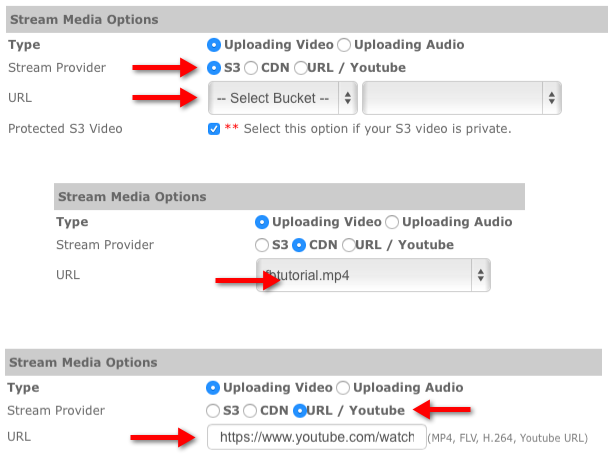
3. Then customize the video element options. For stream media options, begin by selecting the type – "Uploading Video".
"S3" is for you to choose your videos from your AmazonS3 account. Select the bucket then the video you want to display.
"CDN" is to select the video that you have uploaded to your account through the Media component. For more information on CDN, please refer to our Media & CDN tutorial.
"URL/Youtube" is for you to put the URL of the video uploaded outside of our system. For YouTube video, copy the YouTube URL and paste it on the textbox

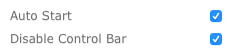
4. Tick "Auto Start" if you would like the video to begin playing once someone lands on the page.
Tick "Disable Control Bar" if you don’t want the viewer to have access to the control bar so the customer cannot rewind, fast forward or pause the video.

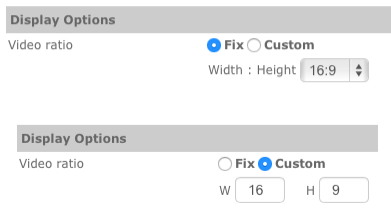
5. For display options, you can select either "Fixed" or "Custom" video ratio.

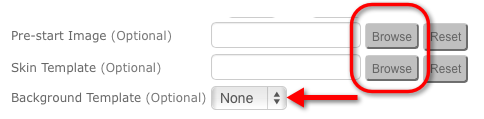
6. There are also optional settings for "Pre-start Image" (which is the image that will show before the video begins to play), "Skin" or "Background Template".
You can browse for a pre-start image and skin template or upload your own. Click "Reset" to remove your selection.
For background template, you can choose one of the three styles from the drop-down list.

7. Click "Apply" when you are done.

8. Then click "Save" in the drag and drop editor. Return to the funnel map or site map and click "Upload" to activate the changes.